Here is a small summary of what we are able to extend in Chrome and
Firefox(with Jetpack).
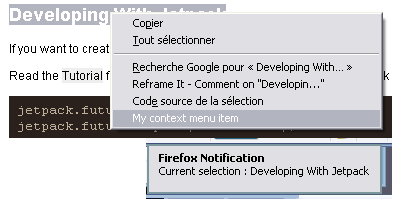
How to add a new item in context menu (right click menu)
In ChromeYou just can't, see here.
In Firefox, with Jetpack
jetpack.future.import("menu");
jetpack.future.import("selection");
jetpack.menu.context.page.add(function(context)({
label: "My context menu item",
command: function(target) {
// Do something fun with this selection
jetpack.notifications.show( "Current selection : "+jetpack.selection.text );
}
}));
 A lot more information
here
A lot more information
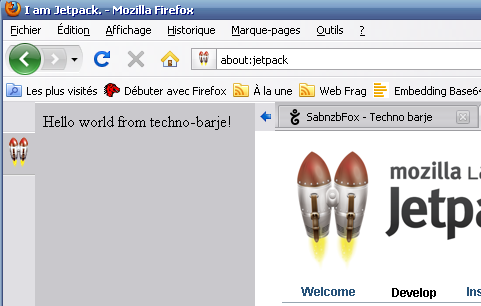
hereHow to add a sidebar ?
In ChromeYou just can't, it's a well known limitation, but nobody say it loud.
In Firefox, with Jetpack
jetpack.future.import("slideBar");
jetpack.slideBar.append({
url: "about:blank",
width: 220,
persist: true,
autoReload: false,
onReady: function(slide){
// Do something fun with this sidebar
var doc = slide.contentDocument;
doc.body.innerHTML="Hello world from techno-barje!"
}
});
 More details here
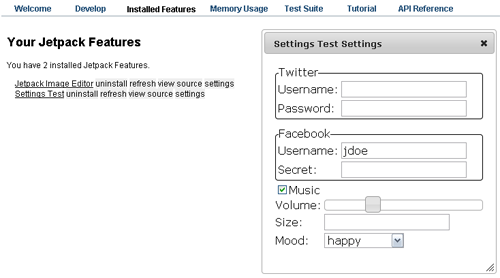
More details hereHow to have settings and display them to users ?
In ChromeYou have to add custom menu somewhere, as you want. So each extension may display a different way to fill up their settings ...
In Firefox, with Jetpack
var manifest = {
settings: [
{
name: "twitter",
type: "group",
label: "Twitter",
settings: [
{ name: "username", type: "text", label: "Username" },
{ name: "password", type: "password", label: "Password" }
]
},
{
name: "facebook",
type: "group",
label: "Facebook",
settings: [
{ name: "username", type: "text", label: "Username", default: "jdoe" },
{ name: "password", type: "password", label: "Secret" }
]
},
{ name: "music", type: "boolean", label: "Music", default: true },
{ name: "volume", type: "range", label: "Volume", min: 0, max: 10, default: 5 },
{ name: "size", type: "number", label: "Size" },
{ name: "mood", type: "member", label: "Mood", set: ["happy", "sad", "nonchalant"] }
]
};
 Full planned API(work in
progress)
Full planned API(work in
progress)You can track progress here
Jetpack demo here
How to display a system notification (or something like) ?
In ChromeYou may display a custom HTML popup, but you will have to handle youself display/hide of this popup, his style and each extension will have his notification system ...
In Firefox, with Jetpack
jetpack.notifications.show({title: 'hai2u', body: 'o hai.', icon: 'http://www.mozilla.org/favicon.ico'});
 More info here
More info here
Comments
You can use your Fediverse (i.e. Mastodon, among many others) account to reply to this post
(Note that comments from locked accounts won't be visible on the blog, but only to me)